 (1) Klik menu File dan klik New. Setting-nya:
(1) Klik menu File dan klik New. Setting-nya:- Width 300,
- Height 300,
- Resolution 300 (bisa diubah sesuai selera).

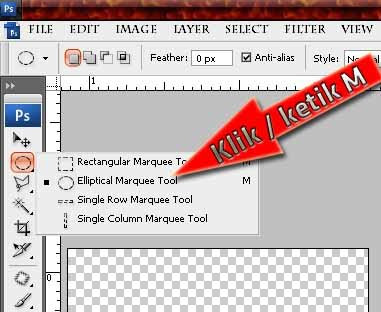
(2) Lalu buat lingkaran.
- Klik Elliptical Marque Tool seperti dibawah ini untuk membuat lingkaran .

(3) Tekan tombol Shift saat drag mouse agar menghasilkan lingkaran sempurna berupa selection (garis putus-putus).

(3) Kemudian lingkaran kita beri warna.
- Klik di Set Foreground Color. Untuk warna lingkaran gunakan #ff0303.
- Klik Paint Bucket Tool atau tekan [G] dan klik di dalam selection untuk mewarnai.

(4) Tombol akan terlihat seperti ini.

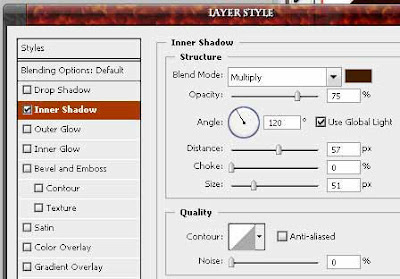
(5) Next, klik Add A Layer Style di tombol bertanda {fx}, dan pilih Inner Shadow.

(6) Setting saya untuk Inner Shadow (bisa diubah).

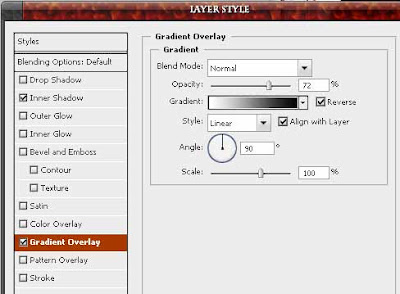
(7) Lalu klik Gradient Overlay dan saya setting seperti ini. Klik OK.

(8) Bentuk sementara tombol.

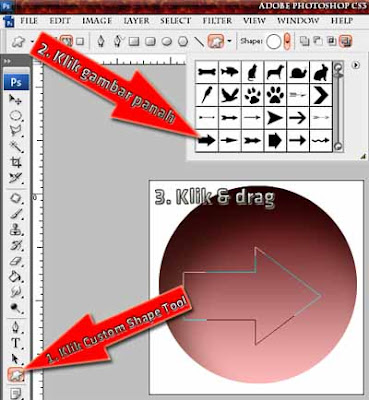
(9) Lalu klik di Custom Shape Tool (atau tekan U),
- pilih bentuk panah (di bagian atas).
- Trus, klik dan geser untuk membentuk gambar panah di atas gambar tombol seperti ini.
- Tekan Shift selama drag panah agar bentuknya proporsional.

(10) Berpindah ke tab Paths (klik Paths), klik Load Path As A Selection.

(11) Kembali klik tab Layers. Gambar panah akan menjadi selection (garis putus-putus).
- Klik Create A New Layer.
- Pilih warna Foreground #ffffff (putih),
- dan warnai gambar panah memakai Paint Bucket Tool (tekan G).

(12) Tekan kombinasi tombol [Ctrl+D] untuk menghilangkan selection.
- Putar dan arahkan panah ke bawah dengan menekan kombinasi tombol [Ctrl+T].
- Akan muncul kotak, klik di salah satu titik untuk mengubah arah panah.
- Tekan [Shift] selama memutar agar bentuk panah tetap proporsional.
- Jika letaknya belum pas di tengah tombol, klik di badan putih panah dan pindah ke tempat yang diinginkan.
- Tekan [Enter].

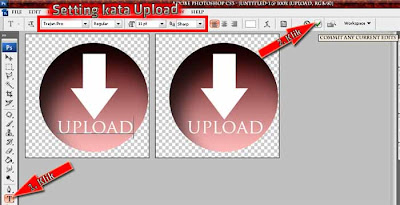
(13) Klik Horizontal Type Tool atau tekan [T].
- Setting kata "Upload" di bagian atas Photohop: Trajan Pro, Regular, 11 pt, Sharp.
- Klik di bawah panah.
- Ketik "Upload".
- Klik Commit Any Current Edits (tanda check) untuk menyelesaikan.

(Cara lain untuk menyesuaikan besar kecilnya "Upload", tekan [Ctrl+T]. Setelah muncul kotak, klik di salah satu sudut kotak, drag+[Shift] agar bentuk proporsional.)
(14) Klik Create A New Layer (lihat step 11).
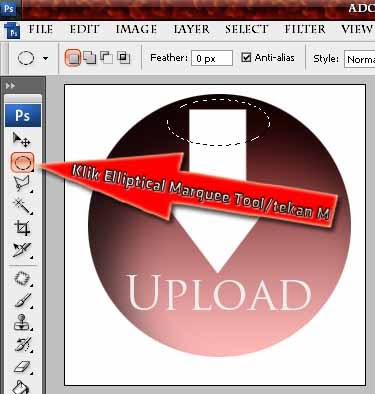
- Klik Elliptical Marquee Tool atau tekan [M].
- Bentuk lingkaran seperti ini (tidak perlu sama).
- Kita akan menyamarkan bagian atas panah.

(15) Tekan [Shift+G] atau klik Gradient Tool.
- Klik Set Foreground Color.
- Ketik Warna #471211, klik OK.
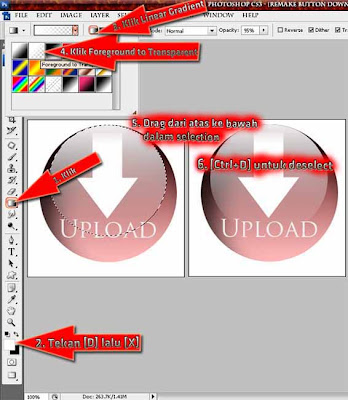
- Klik Linear Gradient.
- Klik Foreground to Transparent.
- Geser dari atas ke bawah di dalam selection.
- Kemudian deselect menggunakan [Ctrl+D] atau klik menu Select, Deselect.

(16) Untuk membuat kesan "glossy", klik Create A New Layer (lihat step 11).
- Tekan [D] beralih ke susunan default foreground-background (black-white).
- Tekan [X] membalik foreground menjadi background.
- Klik Elliptical Marquee Tool. Buat selection lingkaran seperti di bawah ini.
- Klik Gradient Tool.
- Klik Linear Gradient.
- Klik Foreground to Transparent.
- Lalu [klik+geser] mouse dari atas ke bawah dalam selection.
- Tekan [Ctrl+D] untuk deselect, menghilangkan selection (garis putus-putus).

(17) Kita akan memberi tombol kita shadow.
- [Ctrl+klik] di layer 1 (layer pertama pembuatan tombol). Ini membuat selection dari tombol.
- Pastikan klik-nya di thumbnail (gambar kecil) bulatan tombol merah.
- Pastikan Layer 1 adalah layer yang aktif/terpilih (yang di-highlight warna coklat di gambar bawah).
- Klik Add A Layer Style {fx}. Klik Drop Shadow. Setting-nya seperti gambar di bawah:
- Klik OK
- Tambahkan layer baru (berwarna putih) di urutan terbawah jika ingin lebih jelas melihat shadow yang dibuat (layer 8 di gambar bawah).

(18) Hasil akhir.

(19) Dalam warna lain.

Artikel yang berhubungan:
- Membuat Tombol RSS Feed Memakai Adobe Photoshop CS3
Klik di sini membawa Anda ke AndresTutorialBlog.blogspot.com
Klik di sini untuk ke DownloadMyFreeMP3.blogspot.com - download my own free mp3
---
Tidak ada komentar:
Posting Komentar